KIDS COOKING APP
Role
Platform
What is Kids Cooking App?
The current landscape of food websites and apps are too complicated for kids and teens. This project plans to fix that by creating a cooking app just for them. The app will have simple instructions and cool features like allergen info, timers, ingredient lists.
My Role
User Research
UI Design
Tools
Figma
Figma Jam
Timeline
4 week
My Design Process
01/ Discovery
Overview
The goal is to create an interactive and educational platform that makes learning about cooking enjoyable for kids, ensures a secure environment, encourages healthy practices, and allows parents to actively participate in, monitor, and collaborate on their children's culinary experiences.
Understand the user
During the discovery phase of my project, I conducted user interviews to gain a deeper understanding of the problem. The research involved 10 participants, specifically targeting parents and caregivers who dedicate a significant amount of time to their children.
AFFINITY MAP
Based on the insights gathered from the interview responses, I created an affinity map to effectively organize and analyze the data, which allowed for a clearer understanding of user needs and preferences in the context of our design objectives.
02/ Ideation
User Personas
User personas makes it easier to create an interface that meets the needs of a wide range of users for my project.
HMW QUESTION
Understanding the unique perspectives and needs of our user personas, such as the tech-savvy yet safety-conscious young Emily and her parent who values educational content and practicality, leads us to ponder a critical question:
“How might we create a cooking app for kids that safely teaches cooking and nutrition, while engaging children and allowing parents to oversee and support their culinary adventures?”
Site Map
In the ideation phase, I crafted a clear and detailed information architecture to ensure users can navigate the app’s content with ease.
User Flows
User flow was created for better understanding the app concept.
03/ Design
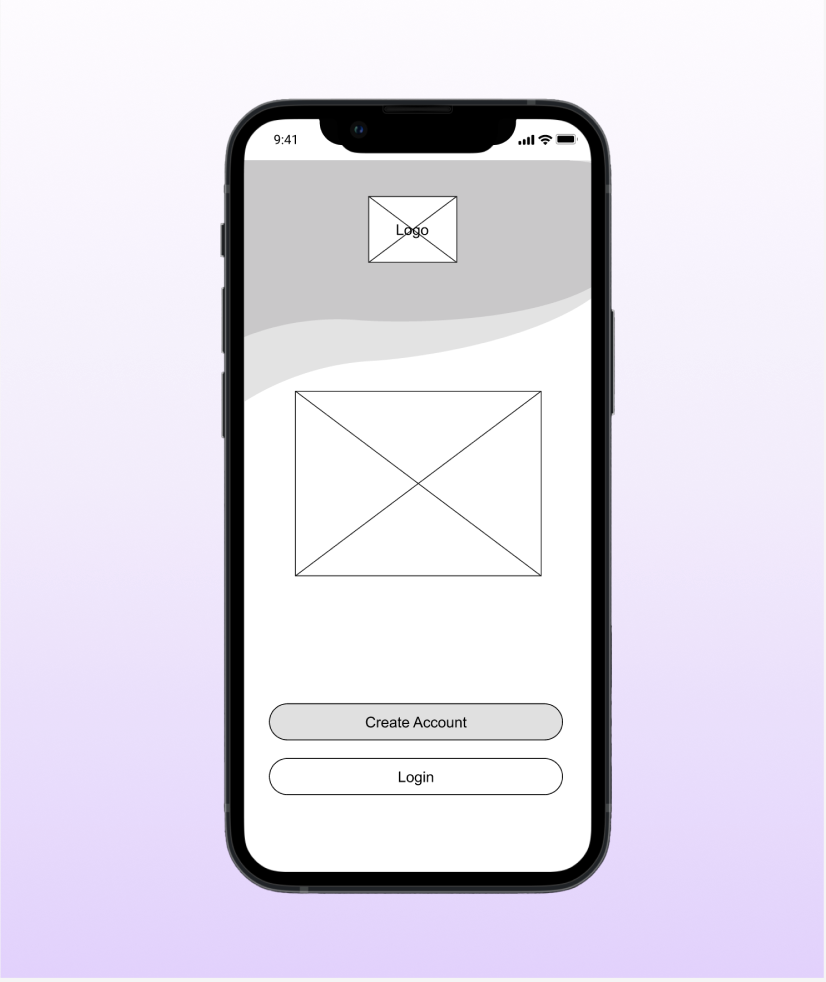
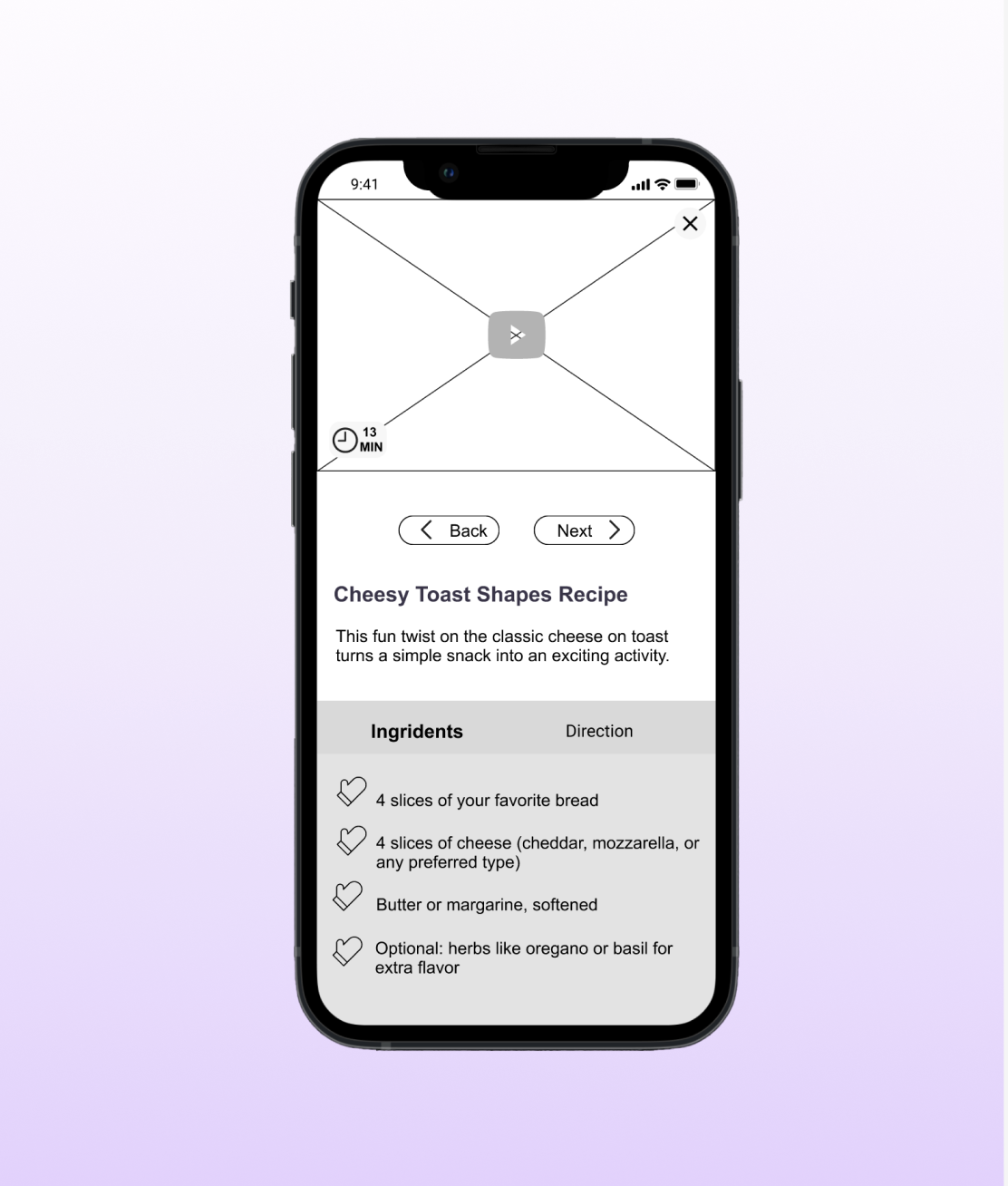
Wireframes
I created the wireframes to gain a clear understanding of the features and structure of an app before beginning the UI design
Style Guide
Type
Type
Components
Colors
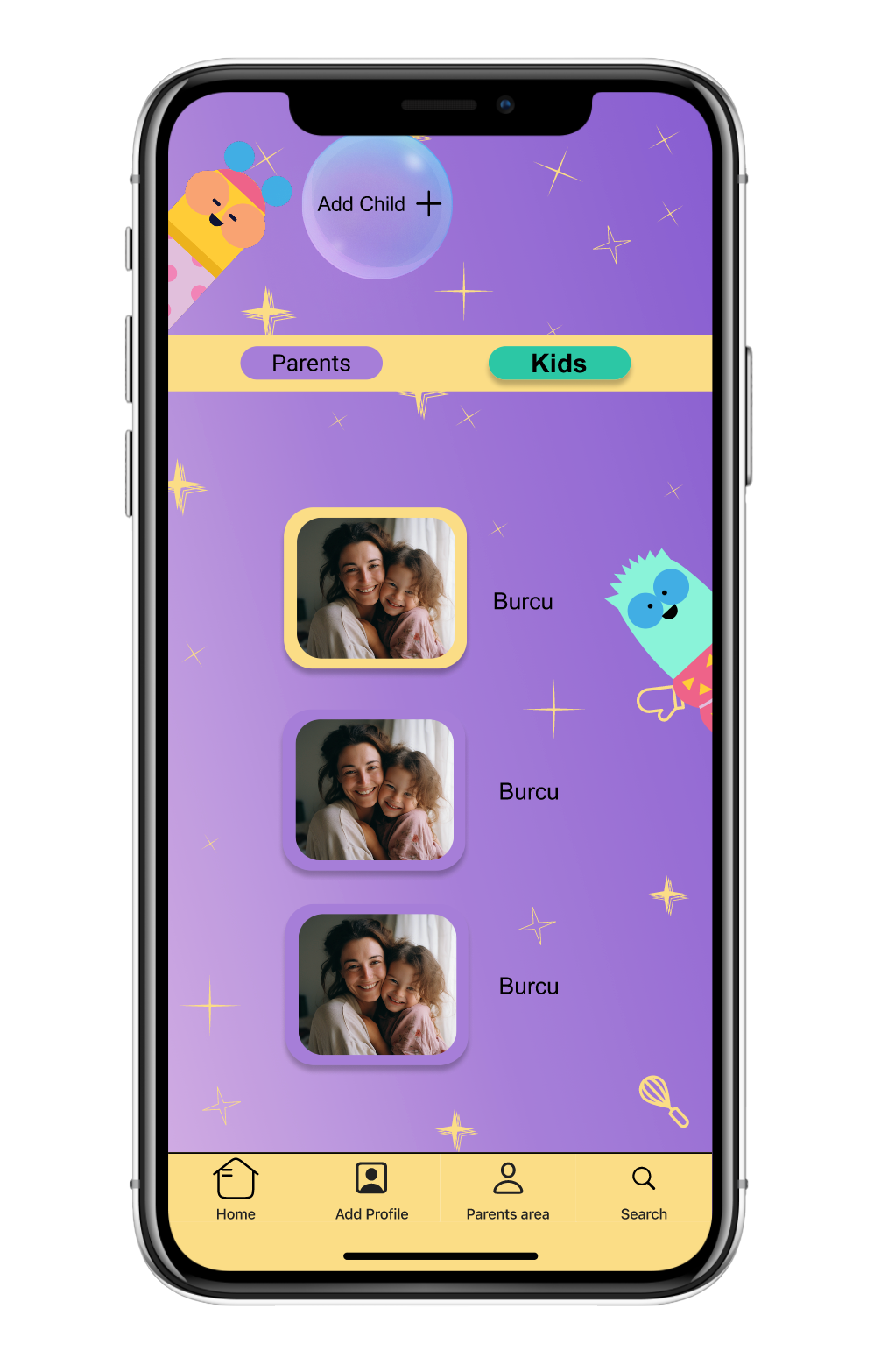
While making the basic layouts, I also built a complete collection of design elements.